先日ですが、VOCALOIDで制作しましたオリジナル曲にPVをつけるという事をしました。(ニコニコ動画)


【ニコニコ動画】【初音ミク】Fighting the wind【オリジナル曲】
作詞作曲は「あちゃ(どあらP)」さんです。
◆このPVでは「まるごとFREEでつかえる動画素材123」に収録している動画素材をいっぱい使って制作しました。
(ほかの動画素材も使っていますが…)他の方の参考になるかどうかはわかりませんが、こんな風に使っていますよという一例として見ていただけたらと思います。
◆まずは曲に合わせておおまかに動画素材を配置していきました。
画像のような感じです。
一応きっちりと音に合わせたいところはこの時点で決めていきます。
◆イントロで使用した動画素材は
「まるごとFREEでつかえる動画素材123」に収録されている
「122」「121」のアナログカテゴリーの動画素材と、


イントロの後半で「029」を使用しています。

この後にAftereffect上で更に動画素材を重ねています。

書籍の動画素材から「109」と「110」を上から重ねて配置しています。


レイヤーモードは「焼き込みリニア」にしています。
そして更に書籍の動画素材から「020」を一番上から重ねています。

レイヤーモードは「オーバーレイ」にして色をつけた感じになりました。
「122」と「121」の動画素材は1フレームとかに細かく切ったり、3〜4フレームにして使ったりと色々加工しています。

なおかつ拡大処理もしました。「109」「110」も拡大処理をしてトリミングしています。
一通りできたところで初音ミクのイラストを配置したりしました。

なおイラストはピアプロからlucさんのものをお借りしています。
ギターの音が入ってからは「029」の動画素材に中心にして
ここでまたイラストを足しています。

ここのイラストはピアプロからasacomさんからお借りしました。
◆で、13秒あたりからのサビ部分ですが、常にバックには「STAR_03」を配置しています。

ちなみにこの動画素材は書籍から、もれてしまったもので現在は無料版と有料版をダウンロードできるようにしています。
この「STAR_03」は早回しにしています。
26秒あたりから「029」を重ねています。レイヤーモードは「加算」です。

「020」も更に上に重ねて「オーバーレイ」で合成。それによって色をつけたりしています。

このパートはこれをベースにして後でイラストを配置したりしました。
イラストはカラー反転したものを使ってAfterEffects上でレイヤーモードの「ハードライト」で合成。
途中で元の状態のイラストのものに入れ替えてイラストを全面的に使っています。


サビ部分のイラストはピアプロからebさんのものをお借りしました。
◆38秒あたりからAメロになりますが、ここでは書籍に収録してある
「037」と

「035」を使用しています。

50秒あたりまで「037」のみを使用していますが
次から「037」を小さくして「035」の上に「加算」で重ねています。
しかしそのまま加算で重ねると画像のように不自然に見えます。

これを回避するために「037」をマスクで丸にくりぬきます。
画像はAfterEffects上のものです。

マスクでくりぬき、なおかつマスクの境界をぼかす事によって自然に合成されています。

最終的にはこのようになっています。

◆1分3秒あたりからはイントロの部分を使い回しながら若干表示部分を変えたりしています。
早回しにしたりもしています。
多分このままだと画面がガチャガチャして見づらかったと思うのですが
イラストを重ねたおかげで見やすい感じにはなったと思います。

◆1分27秒あたりからのサビ部分は最初のサビと同様の仕組みです。


◆1分53秒あたりからは月の動画「103」を使用。

この動画自体は尺が短いので2回繰り返しています。
 ◆2分4秒あたりからは38秒あたりからのものと同じものを使用しています。
◆2分4秒あたりからは38秒あたりからのものと同じものを使用しています。 ◆2分16秒あたりからは「STAR_03」をベースにしています。
◆2分16秒あたりからは「STAR_03」をベースにしています。ここでちょっと変化が欲しかったので桜の花びら舞うCG素材を使用しています。
「SAKURA MovieMaterial.2」から「SAKURA_CG_01」を使用しました。
そのままでも良かったのですがピンク色ではなく明るさを上げて白にしたり不透明度を下げたりしています。

2分30秒あたりからは「029」を足して、加算モードで合成しています。

◆2分42秒あたりからはサビなので最初のサビと同様の流れにしています。

◆んで最後なのですが、「走り続ける」という歌詞のみになっている為少し寂しかったので
「StreamLine MovieMaterial」から「01.mov」というCG素材を使用して加工して重ねています。

という流れになりました。
◆ここで使った動画素材の一覧を書いておきます。
「まるごとFREEでつかえる動画素材123」から
「122」

「121」

「029」

「109」

「110」

「020」

「037」

「035」

「103」

「SAKURA MovieMaterial.2」から「SAKURA_CG_01」
「StreamLine MovieMaterial」から「01.mov」
それと
「STAR_03」

以上の動画素材を使用して制作しました。うまくまとまっていないし、わかりやすくもなっていないかと思いますが、参考になれば幸いです。
ブログ書いている人のプロフィール
ES... (エス...) モーショングラフィックデザイナー (と言うことにしています。)
■経歴みたいなの
2009年12月に「まるごと FREEでつかえる動画素材123」という本を出させていただきました。おかげさまで重版もされました。2012年1月には3刷決定。動画素材123本収録しています。
http://bit.ly/douga123
もうだいぶ前からになりますがクラブVJをやっていました。 そこから映像関係のお仕事をやるようになり、コンサートや企業プレゼン、展示会などのムービーを創ったり、時にはプレゼンテーション素材をつくったりするようになりました。
今はPVなども制作したり動画素材を配布・販売したりしています。
もうちょっと詳しいプロフィールはこちらへどうぞ
動画素材集の本をBNNから出版しました。
123本の動画素材を収録。使い放題です。
↓↓↓↓↓↓↓↓↓


まるごとFREEでつかえる動画素材123 まるごとFREEでつかえる動画素材123 NEO
まるごとFREEでつかえる動画素材123 NEO
VJCG動画素材集 などの販売を行っております。

おすすめ動画素材→MovieMaterial HDVJ おすすめ動画素材→MovieMaterial HDVJ3
フリーのVJ映像素材・動画素材サイトです。

投稿者プロフィール

-
もうだいぶ前からになりますがクラブVJをやっていました。 そこから映像関係のお仕事をやるようになり、コンサートや企業プレゼン、展示会などのムービーを創ったり、時にはプレゼンテーション素材をつくったりするようになりました。
今はPVなども制作したり動画素材を配布・販売したりしています。
■書籍も出しました【動画素材123+45】168本のFHD動画素材を収録しています。
◆もうちょっと詳しいプロフィールはこちらへどうぞ
▼動画素材.com 作者へのサポートをお願いいたします。
Amazonほしいものリスト
最新の投稿
 AfterEffects2011.10.21まるごとFREEでつかえる動画素材123NEOのループ動画素材をAfterEffectsとMotionで使う時の設定
AfterEffects2011.10.21まるごとFREEでつかえる動画素材123NEOのループ動画素材をAfterEffectsとMotionで使う時の設定 動画素材1232011.09.27「まるごとFREEでつかえる動画素材123NEO」が全国書店で発売中です。
動画素材1232011.09.27「まるごとFREEでつかえる動画素材123NEO」が全国書店で発売中です。 Final Cut Pro X2011.09.16Final Cut Pro X で「まるごとFREEでつかえる動画素材123NEO」のMP4を使う為の設定というかなんというかProResに変換(MacOS X・MPEG Streamclip)
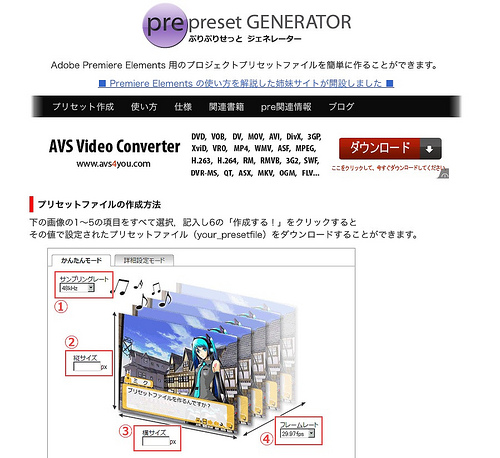
Final Cut Pro X2011.09.16Final Cut Pro X で「まるごとFREEでつかえる動画素材123NEO」のMP4を使う為の設定というかなんというかProResに変換(MacOS X・MPEG Streamclip) AdobePremiereElements2011.09.09「まるごとFREEでつかえる動画素材123 NEO」をAdobePremiereElementsで使う為の設定 Mac OS X
AdobePremiereElements2011.09.09「まるごとFREEでつかえる動画素材123 NEO」をAdobePremiereElementsで使う為の設定 Mac OS X