「-3℃(CURRENTRIA)」「Final Cut Studio」「Motion」でのPV(映像)制作工程
色々創ったのでその中のひとつ、「-3℃」の制作工程を書いておきます。
ちなみに「Motion4」での説明ですが、「Motion5」でも同じようにできます。多少見た目が違う程度でやれる事は一緒です。「Motion5」の方が性能は良くなったかも程度の違いです。


-3℃から始まります。↓
■この「-3℃」の所が一番時間が短く(20秒間ほど)説明しやすいかなと思ったので
とりあえずこれの制作工程をだらだらと説明していきます。
実際には手順が多少違ったりしていますが(さっさとあまり考えずにやっているので細かい所は覚えていない)、おおまかな制作工程はこんな感じと言う事で。「Motion」を使う人が参考になれば幸いです。
使用ソフトはAppleの「Motion」になります。
この「Motion」でほとんどの動きや世界観を創っていき、その後に「AfterEffects」で色味などの調整を行っています。
1920×1080フルハイビジョンサイズのコンポジションで制作していきます。
■曲はタイトルの「-3℃」とあるように冷たい空気感がただよう曲になっています。
ですので世界観としては”冷たい雰囲気”というなんかぼんやりとしたテーマで考えていました。
その時はあまり時間も無かったので頭の中のイメージと勢いだけで制作です(^^;
1.氷のような物をイメージしたオブジェクトをランダムに配置。
2.その氷のような物の上を蝶が飛ぶ。
3.蝶を追いかけるカメラを配置。
といった手順です。
■1.ここでイメージにあった素材を用意します。
まず氷の冷たい雰囲気が漂うような素材として細長い三角形を用意しました。

これを「Motion」に取り込みます。
実際にはillustratorのファイルとして読み込みましたが、拡大してもジャギーがでない「AfterEffects」で言うコラップス処理を今回「Motion」上ではしておりません。
■2.この三角形を氷のように見立てて地面から空に向かって氷がたくさんできているようなイメージをつくります。
三角形を「Motion」に読み込ませたらそれを「リプリケータ」で同じものをたくさん複製させます。
そしてランダムに並べさせます。手前から奥へランダムに並べさせたいので、三角形を読み込ませたレイヤーを3Dレイヤーにします。
そうする事で「リプリケータ」は手前から奥に配置などができるようになります。

画像ではエフェクトで「グロー」がありますが、これは最終段階でかけたものです。
■3.ここで「リプリケータ」の設定を見てみます。
■4.ここでのポイントは「3D」にチェックが入っている事です。レイヤーを3Dにしたらここの「3D」にもチェックを入れて下さい。
そうする事によって「シェイプ」の種類で「ボックス」と「球」が選択に出てきます。
今回は「ボックス」を選びました。
・「調整」では「ランダムに塗りつぶす」を選択。
・「サイズ」の文字の左隣にある▼3角形をクリックし「幅」「高さ」「深度」をそれぞれ設定します。
ここでいう「深度」は奥行きです。「深度」の値を大きくすると手前や奥に複製で配置される範囲が拡がります。「幅」や「高さ」も同様に値を大きくする事によって複製で配置される範囲が拡がります。
・「ポイント」は複製される数です。画像では200と書いてありますので、3角形の画像が200個配置されるという事です。
・ですので、この画像の設定で言うと、
「幅」16、000pixel 「高さ」6、000pixel 「深度」(奥行き)40、000pixelのボックスの中に
「ポイント」(複製される数)200個がランダムに配置されたという事になります。
そうするとこの画像のようになりました。

もう少しここらへんをいじっていきます。
■5.後でカメラを配置してこの氷のような物の上らへんを移動させていこうと思っているのですが、今のこの状態だとイメージが違うのでひとまず氷のような物の先あたりを表示させます。
この三角形レイヤーを下に下げます。

三角形のレイヤーを選んで下に移動させます。

情報から位置のYの数字を変えます。この場合は下に移動させたいのでマイナス方向に数値を大きくしていきます。今回は-7620と打ち込んでいます。もちろんプレビュー画面上で動かして感覚的に調整するのもありです。

これでこの複製した固まりが下に下がり、氷のような物の上らへんが見えてきます。
ランダムに並べてはいますがどうしてもランダム感に欠け、針山のようですのでもうちょっとこれらをばらけさせたいです。
■6.と言う事で配置以外の他の要素をもう少しランダムにさせます。
「リプリケータ」を選択して、インスペクタから「セルコントロール」の欄をいじります。
ここでは、「アングルのランダムの度合い」「カラーモード」「調整」などをいじります。
画像のように値をいじってみるとオブジェクトがランダムに動くのがわかるかと思います。
・「アングルのランダムの度合い」をいじるとオブジェクトのZ回転の方向にランダム回転します。大きい値ほど大きく回転します。
・「カラーモード」では「カラーの範囲から選択」を選び、グラデーションになっている横のタブから何かしら選ぶと色が変化する事がわかります。オブジェクトが一つだけで変化に乏しい時はここで色をいじると色の変化が出て面白いです。「カラーの範囲」の色を自分で決める事ももちろん可能です。
・「調整」はオブジェクトの大きさです。ここでは氷のような物のオブジェクトを143パーセントに拡大させ、なおかつ大きさもランダムにしていきましょう。間隔で決めていって良いかと思います。
「調整のランダムの度合い」や「調整の範囲」の値を調整する事で大きさのランダム度合いを決めれます。
という事で画像のようになりました。

大体イメージ通りになったのでこれで良しとします。
■7.この氷のような物の上を飛ぶ蝶をつくり、氷のような物の上に蝶を飛ばしていきます。
蝶を飛ばすにあたって蝶の素材が必要になります。まず蝶の片羽根を制作します。
今回は「CURRENTRIA」アルバムジャケットの素材を使用して蝶の片羽根をつくりました。

これを「Motion」の中に配置します。一つグループをつくってその中に入れると良いでしょう。
このグループも3Dレイヤーにしてください。

つくった羽根は片羽根だけなので、片羽根を複製し、複製したものを左右に反転させています。
そして片羽根の内側真ん中あたりにアンカーポイントを持っていきます。
左右に反転させたものも同様にします。そして位置や大きさを調整します。

アンカーポイントを移動させたのは後で羽根を回転させて羽ばたいているように見せる為です。回転させてみるとわかりますが、初期状態のアンカーポイントの位置で回転させるととても不自然な状態になります。
■8.次にこの羽根を羽ばたいているように見せます。
まず片側だけの動きを設定します。Y方向に回転させています。0〜80の間をゆっくりと動かしています。

実際には再生しながら値を調整しています。今回のこの「-3℃」の曲はスローな雰囲気ですので、羽ばたきが早いのは合いませんでした。今回かなりゆっくりと動かしています。
他に何か動きをつけるのに楽な良い方法が無いかなぁと思ったのですが、(一定の動きをループさせるビヘイビアとか、自動で回転の動きをつけるビヘイビアとか)見つけられなかったので素直にキーフレームを全部手打ちにしています。
■9.そして逆の羽根には同じタイミングで逆の動きをさせます。

蝶のグループを回転させる事によってちゃんと意図した通りの動きになっているかの確認をしてください。
場合によってはカメラを設置してプレビュー画面を2画面にしたりして多角的に動きを確認したりするのも良いかと思います。

・それでこれを書いている時に気付いたのですが、羽根の動きをつけたオブジェクトをグループの中に入れて、そのグループを複製→複製したグループを左右反転とした方が楽かもしれませんね。
その二つのグループをまた更にグループに入れて、入れたグループの位置や大きさを調整とした方が手間はかからないかも知れません。
これでひとまず蝶の基礎はできました。両羽根が入った蝶のグループを動かせば両方の羽根がちゃんと一緒に動き、3Dレイヤーのグループなので様々な回転もさせる事ができます。
■10.奥へ進んでいるようにこの蝶を動かしますが、その前にまずカメラを設置します。
・ここでは蝶の動きを先につけ、カメラの動きを後でつけるという説明ですが、カメラの動きを最初に設定してから蝶の動きをつけた方がやりやすいかも知れません。
カメラのZ軸だけ移動の設定→蝶の動きをZ軸だけ設定→アクティブカメラウィンドウで動きを確認しつつカメラと蝶の動きを細かくつけていくなど
カメラを設置すると多分、氷のような物の集合地帯の真ん中あたりにあるかと思いますので
これをもっと後ろの位置に置きます。今回の場合はZ軸を動かし、15、000くらいまで値を動かしています。
(今回は蝶などのオブジェクトを創った後でカメラを配置していますが、プロジェクトつくりはじめた最初からカメラを設置しちゃった方がわかりやすいかも知れません。)
この場合もプレビュー画面を2画面にして多角的にした方が確認しやすいです。実際の画面はアクティブカメラですのでそちらを確認しつつ、位置を確認しやすい角度のプレビュー画面で位置調整などを行うのが良いかも知れません。

■11.蝶を前進させます。まずおおざっぱにZ軸の動きをつけます。
この際に蝶のグループを回転をさせてちゃんと飛んでいるように見せましょう。
Z軸の動きはまっすぐでも良いかなと思っていたのでまっすぐにしています。
蝶のグループに最初と最後にZ位置キーフレームをつけます。
最初は手前で最後は奥に進ませたいので、まず最初はカメラから見える範囲まで蝶を持ってきます。
最初のフレームで蝶のグループのZ位置にキーフレームを打ちます。
最後のフレームにカーソルを持ってきて、蝶のグループのZ位置にキーフレームを打ちます。
最後のフレームの位置で蝶を奥に移動させます。あんまり奥にいくと氷のような物のオブジェクトと蝶が一緒に見えなくなってしまうのでなんとなくそこらへんは調整します。後でカメラを動かした時にでも調整はできますので大ざっぱな感じでよろしいかと思います。

■12.蝶の動きを調整します。
おおざっぱにまっすぐ移動するようにしましたが、
さすがに上下の動きくらいはあったほうが良いと思いましたので、Z軸で移動しつつ、Y軸も動かし上下に動いているようにします。


ここでの動きも羽根の動きと同じようにゆったりとした感じで動かします。ここも後でカメラを動かした時に調整すれば良いのでおおまかなイメージで良いですが、キーフレームの打ち過ぎには気をつけましょう。
■13.カメラを動かします。
今の状態ですと最初は蝶が見えていますが、すぐに蝶は奥に行ってしまい、見えなくなります。
ですのでカメラを動かし、蝶の後ろからカメラをつけさせます。なおかつ左右に振り動きをつけます。

カメラの角度も微妙に変えましょう。その方が動きがでます。
アクティブカメラで常に確認しつつキーフレームを打ちながら動きを調整しましょう。
■14.さて、動きはこれで良いのですが、ちょっと足りない所があるのでここで足していこうと思います。
まず蝶の胴体です。これはリアルな蝶では雰囲気が合わないと思っていたので、光の玉を胴体にします。

蝶のグループの中にいれて回転させて見え方を調整するのでも良かったのですが、ここでは別のグループをつくり、そこに蝶の胴体を持っていっています。
蝶の胴体が何個もあるのは重ねて光具合を調整している為です。

マッチムーブとありますが、これはある特定のレイヤーの動きに追随させるものです。
ここでは蝶のグループに追随させています。

蝶の胴体あたりに光の玉を置いておけば後は自動的に追随していってくれます。
■15.これで終わりかなと思ったのですが、もう何か一味足したいなと。
カメラの動きを少し強調させたいなと思ったので何か動かない浮遊物が欲しいなと考えました。
そこで、この蝶の胴体に使った光の玉を再利用します。
新規グループの中に光の玉を入れて「リプリケータ」を使います。

設定は以下のようにしました。

カラフルな光の玉が浮遊して立体感が更に出てきたと思います。

■16.これで終わりにしようかと思ったのですが、どうもそれぞれのオブジェクトがくっきりはっきりと出過ぎている気がしてきました。
なのでカメラの「フィールドの深度をオン」にしてみます。なおかつ焦点は蝶にずっとあてていたいので、カメラに「焦点」のビヘイビアをあて、ターゲットを蝶のグループにしました。

そうすると蝶以外のオブジェクトが少しぼんやりした感じになりいい雰囲気になった気がします。
実際には「フィールドの深度をオン」に設定するとプレビューなどが重くなってしまいますので、普段はこの「フィールドの深度をオン」は外して、最終的なレンダリングでオンにします。

カメラのパラメータも多少いじっています。
■17.この後にオブジェクトに「グロー」をかけたり、レイヤーのブレンドモードをスクリーンにしたりして細かい所を調整、
書きだし後に「AfterEffects」で更にまた雰囲気を調整しています。
「Motion」で書きだし後

その後「AfterEffects」で調整

明るくしすぎたかも知れません……
-3℃から始まります。↓ A-bee(アービー)「CURRENTRIA」
「CURRENTRIA」iTunesで1,500円
iTunes

CURRENTRIA
■以上です。多分「Final Cut Studio」の「Motion」を使っている方々はそんなにいないのではと思いますが、
もしかしたらこれが参考になる人がいるかも知れませんので今回このような記事を書きました。忘備録という点もありますが。
ただ記事の内容がちゃんとまとまっていないかな?という気もしますので次回このような記事を書く時にはもうちょっと見ている方がわかりやすいように整理します。
投稿者プロフィール

-
もうだいぶ前からになりますがクラブVJをやっていました。 そこから映像関係のお仕事をやるようになり、コンサートや企業プレゼン、展示会などのムービーを創ったり、時にはプレゼンテーション素材をつくったりするようになりました。
今はPVなども制作したり動画素材を配布・販売したりしています。
■書籍も出しました【動画素材123+45】168本のFHD動画素材を収録しています。
◆もうちょっと詳しいプロフィールはこちらへどうぞ
▼動画素材.com 作者へのサポートをお願いいたします。
Amazonほしいものリスト
最新の投稿
 AfterEffects2011.10.21まるごとFREEでつかえる動画素材123NEOのループ動画素材をAfterEffectsとMotionで使う時の設定
AfterEffects2011.10.21まるごとFREEでつかえる動画素材123NEOのループ動画素材をAfterEffectsとMotionで使う時の設定 動画素材1232011.09.27「まるごとFREEでつかえる動画素材123NEO」が全国書店で発売中です。
動画素材1232011.09.27「まるごとFREEでつかえる動画素材123NEO」が全国書店で発売中です。 Final Cut Pro X2011.09.16Final Cut Pro X で「まるごとFREEでつかえる動画素材123NEO」のMP4を使う為の設定というかなんというかProResに変換(MacOS X・MPEG Streamclip)
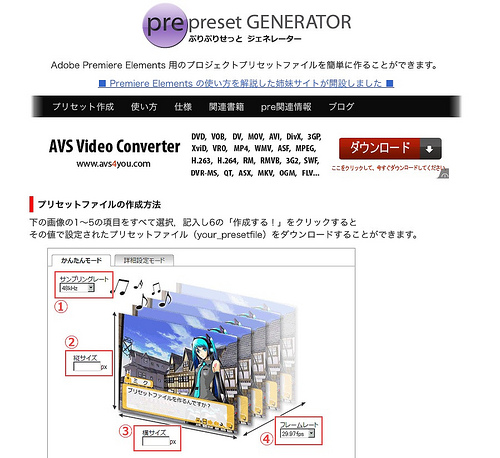
Final Cut Pro X2011.09.16Final Cut Pro X で「まるごとFREEでつかえる動画素材123NEO」のMP4を使う為の設定というかなんというかProResに変換(MacOS X・MPEG Streamclip) AdobePremiereElements2011.09.09「まるごとFREEでつかえる動画素材123 NEO」をAdobePremiereElementsで使う為の設定 Mac OS X
AdobePremiereElements2011.09.09「まるごとFREEでつかえる動画素材123 NEO」をAdobePremiereElementsで使う為の設定 Mac OS X